background-clip¶
Свойство background-clip определяет, как цвет фона или фоновая картинка должна выводиться под границами.
Эффект заметен при прозрачных или пунктирных границах.
Демо¶
Фон
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 | |
Значения¶
padding-box-
Фон отображается внутри границ.
border-box-
Фон выводится под границами.
content-box-
Фон отображается только внутри контента.
text-
Фон отображается только внутри текста.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой.
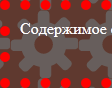
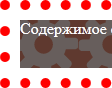
Результат использования значений свойства background-clip для элемента с пунктирной рамкой толщиной 10 пикселей показан на рис. 1.
|  |  |  |
| `padding-box` | `border-box` | `content-box` |
Значение по-умолчанию:
1 | |
Применяется ко всем элементам
Спецификации¶
Поддержка браузерами¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | |
Примечание¶
- Firefox до версии 4 поддерживает свойство
-moz-background-clipи значенияpaddingиborder. - В Chrome, Safari, Opera и Android значение
textработает только со свойством-webkit-background-clip.